Add link to the subscriptions list to your theme
How do I add a link to the subscriptions list to the customer account?
Step 1: Open you Shopify theme files (Online store -> Actions -> Edit code)
Step 2: Open customer account template liquid file
Find the Liquid file which contains HTML for displaying info about the customer's account. In the Debut theme, this file is templates/customers/account.liquid.
Step 3: Find the part where other account details are listed or where you want to add the link to the subscriptions list
This part can differ from theme to theme.
Step 4: Add the HTML snippet
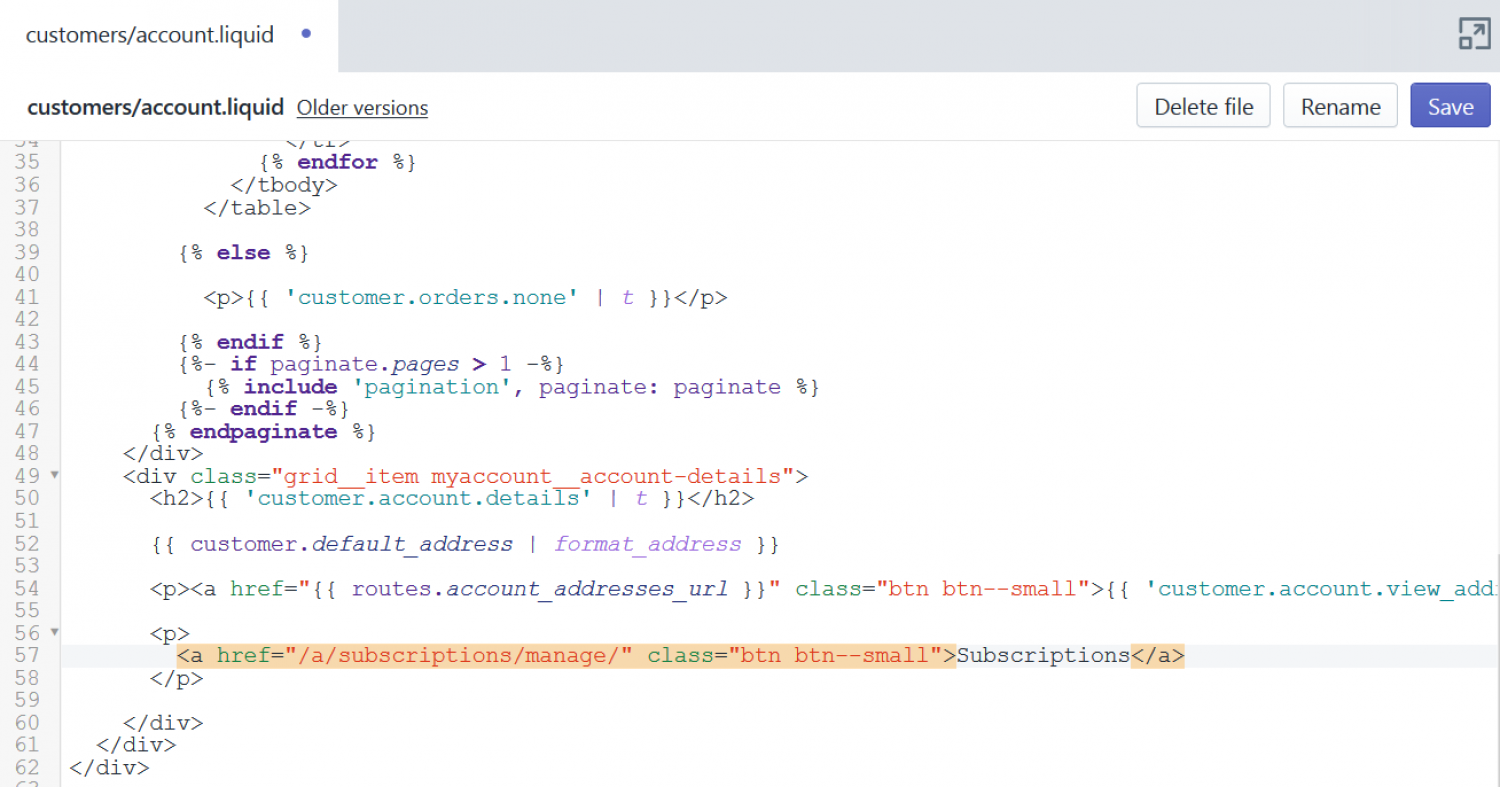
Add the following snippet to the chosen location. You can see where we put it in Debut theme in the screenshot below.
<a href="/a/subscriptions/manage/">Subscriptions</a>
You can of course modify this simple link to match your theme.
Here is a screenshot of how it looked in our template (in Debut theme) after we added the code. You can see that we added the HTML snippet below the code which outputs the link to the customer's addresses.

Step 4: Check if the link to the subscriptions page shows up in the account menu.
In case you don't yet have accounts enabled in your shop, you can read Shopify's tutorial on how to do this here.
You are done :) If you need any help, you can always contact us at support@sealsubscriptions.com. Additional step (optional): Add support for multi-language URLs
In case you have your shop in multiple languages, you should use the following snippet, as it will also work with the multi-language URLs.
{% if routes.root_url.last == "/" %}
<a href="{{ routes.root_url }}a/subscriptions/manage/">Subscriptions</a>
{% else %}
<a href="{{ routes.root_url }}/a/subscriptions/manage/">Subscriptions</a>
{% endif %}The
{{ routes.root_url }} variable will add the
locale parameter, but it has to be wrapped in an if statement in order to prevent it
from adding a slash when a locale is not present in your shop URL.