How to Add Image URLs in Shopify: A Step-by-Step Guide
Images are crucial for your online store’s appeal. In Shopify, you can add images using URLs from two main places: Shopify’s built-in media library and third-party services like Imgbb. Here’s a quick guide on how to manage your image URLs.
What is an Image URL?
An image URL is a web address (link) that points directly to an image file on the internet. When you use this link, the image can be shown on your website without needing to upload it again.
Example:
https://cdn-app.sealsubscriptions.com/shopify/public/img/promo/image-placeholder.png

Note: To use image URLs in the Seal Subscriptions - Template Editor, simply paste the image URL into the designated "Image URL" field and save your changes. You can find the Template Editor by going to Seal Subscriptions → Settings → Notifications & Emails → Select email type: New subscription e-mail → Template Editor

What Will This Guide Cover?
- Uploading Images to Shopify & Getting an Image URL: How to find the URL of an image and upload images.
- Uploading Images to Imgbb: How to host images on Imgbb and get their URLs.
Note: It’s generally better to upload images directly to Shopify for optimal performance.
1. Uploading Images to Shopify & Getting an Image URL
If you’ve already uploaded your image to Shopify, you can easily get its URL.
Here’s how:
- Log in to Shopify Admin:
- Go to Shopify Admin and log in.
- Navigate to Contents:
- Select Files from the dropdown menu.
- Locate Your Image:
- Browse through the list of uploaded files to find your image.
- You can use the search bar if you know the file name.
- If you can't find your image in the list you can upload it by pressing the Upload files button and selecting an image from your PC.
- Copy Image URL:
- You can copy an image by pressing the link icon on the right part of the screen.

2. Uploading Images to Imgbb
- Go to Imgbb:
- Visit Imgbb.
- Upload Your Image:
- Click on Start Uploading and select the image you want to upload from your computer.
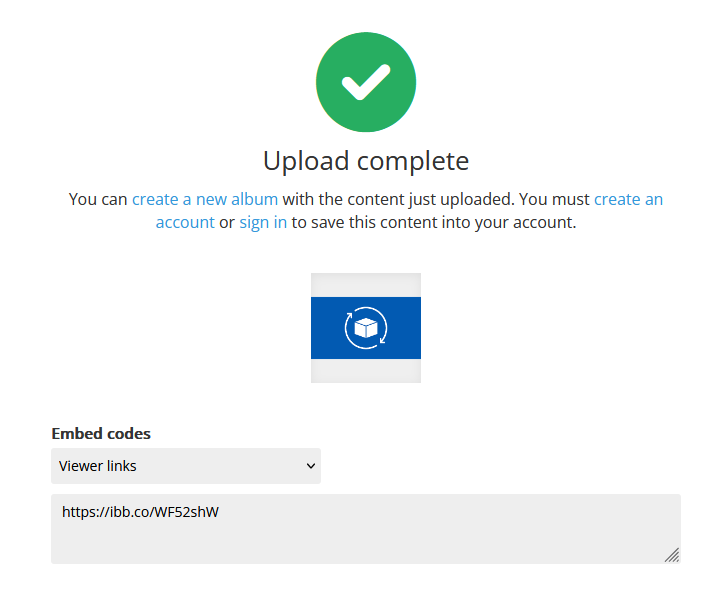
- Get Image URL:
- After the upload is complete, Imgbb will provide you with a direct URL to the image.
- This URL can be used to display images anywhere on the web.

Tips for Managing Image URLs
- Consistency is Key: It's best to store images in one place. Our recommendation is to use Shopify’s built-in media library as your primary source of image management.
- Optimize for Web: Ensure your images are optimized for web use to reduce loading times. Tools like TinyPNG can help compress images without losing quality.
- Backup: Always keep a backup of your images in case of server issues or other unforeseen problems.